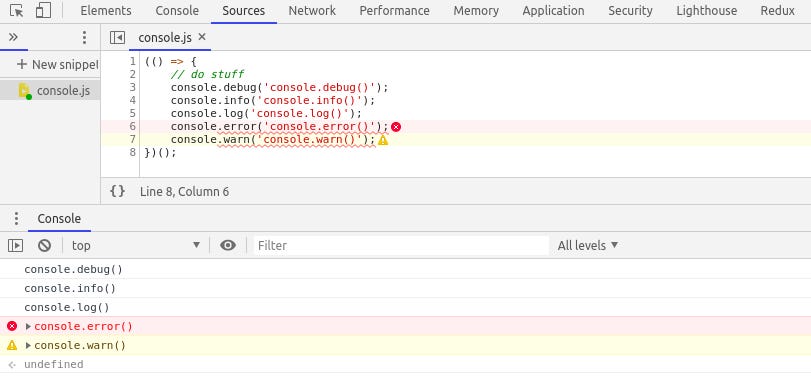
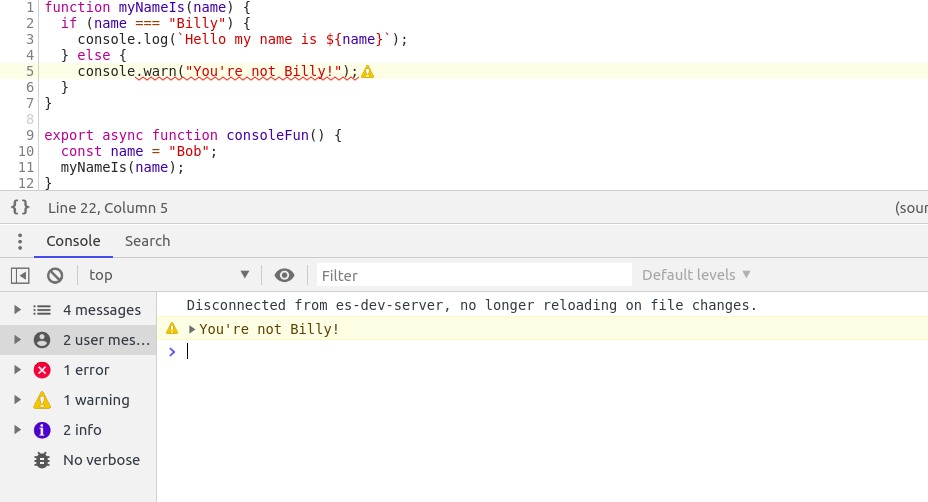
How to test console output (console.log, console.warn) with RTL (React-Testing-Library) and Jest | by Ilya Zykin | Medium

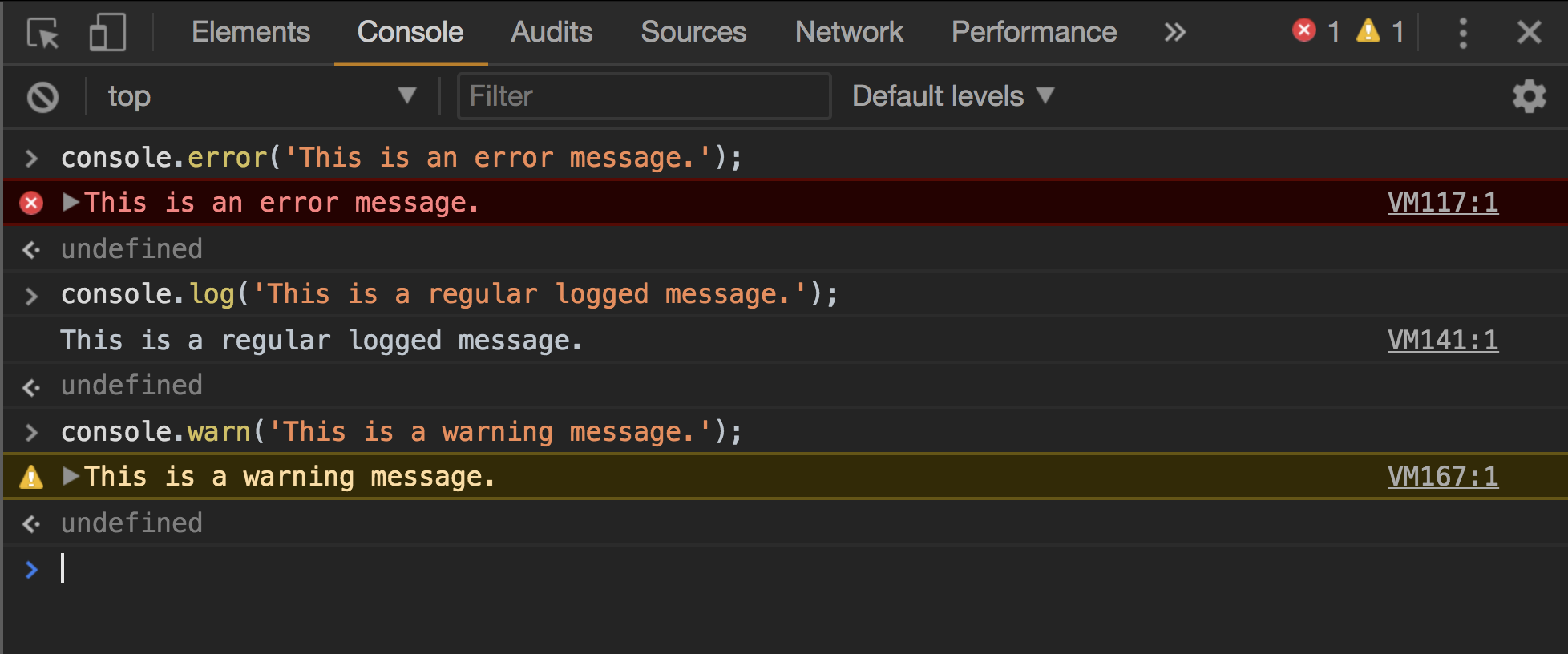
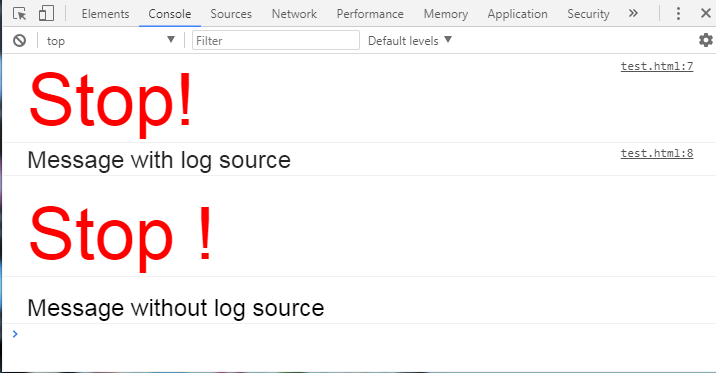
How can I display a warning to users who open the Chrome console, like Facebook and Blockchain does? - Stack Overflow