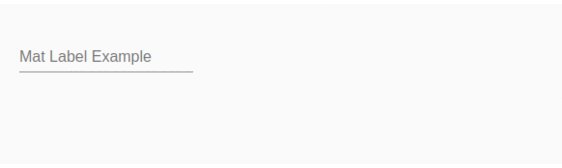
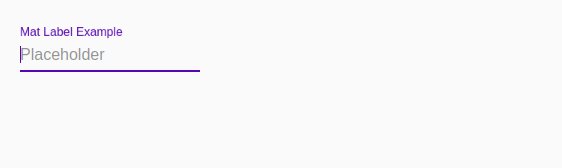
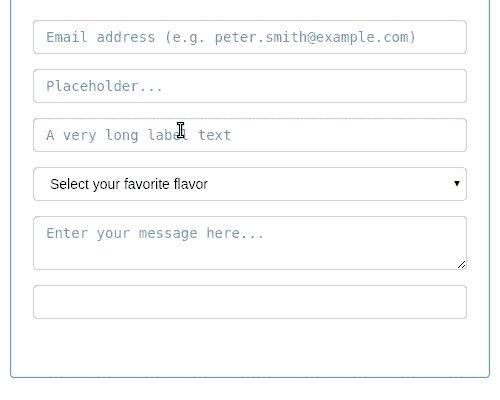
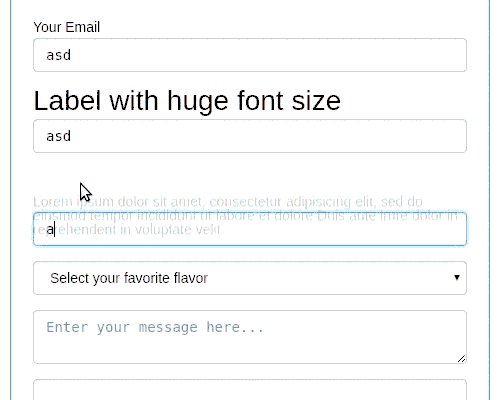
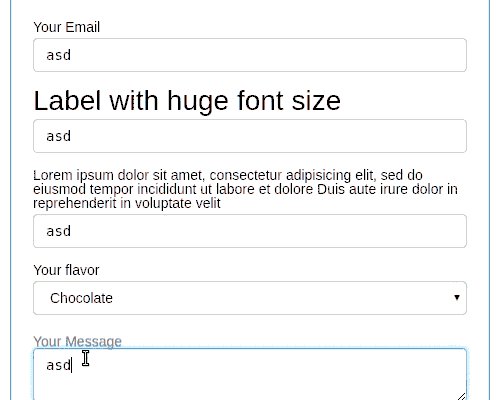
GitHub - wender/angular-animated-label: Awesome effect to save space at forms turning labels into placeholders and still make it's information visible

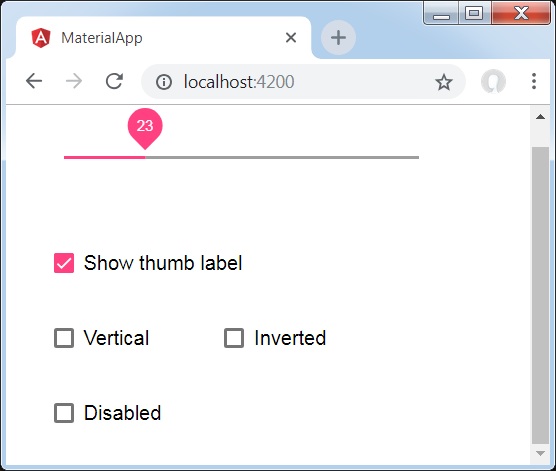
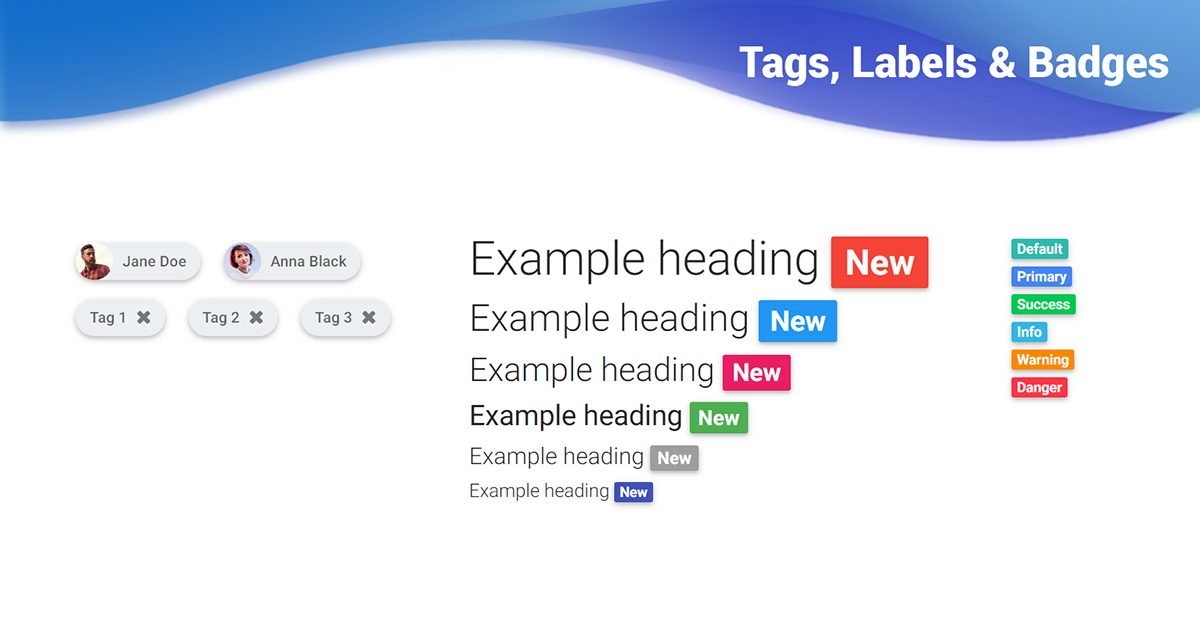
Angular Tags, Badges, Labels - Bootstrap 4 & Material Design. Examples & tutorial - Material Design for Bootstrap
Text field with fixed label; no animation when the input field on focus · Issue #201 · angular/material · GitHub

GitHub - thegitfather/angular-flabel: Simple AngularJS directive to show/hide a label for form elements (aka floating label) using CSS3 animations and flexbox.
GitHub - wizsolucoes/angular-white-label-schematic: Angular Schematic para gerar código bolierplate com a arquitetura de referência para aplicações "white label".

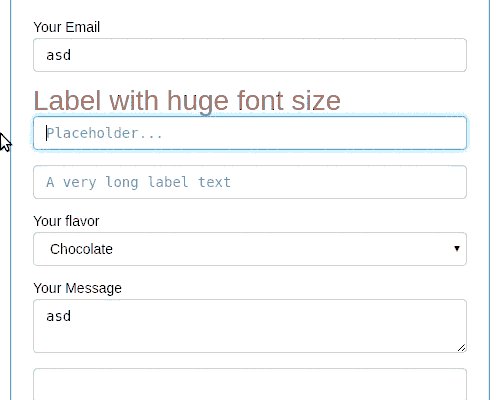
Label is placed very close to the hint/description text for Material · Issue #1353 · ngx-formly/ngx-formly · GitHub

Set of Angular Origami Arrow Speech Bubble for Design of Advertisement Label, Sticker, Discount Price Tag Stock Vector - Illustration of label, message: 151228453

Hop plant branch leaves and cones sketch green set. Watercolor hops angular herb design engraving hand drawn. Sketches for beer packing design logo, label, emblem, pattern isolated vector Stock Vector Image &